Pro společnost Dveře Praha s.r.o. jsme zrealizovali produktový web www.prodejdveri.cz. Produktový web má za úkol informovat návštěvníky o široké nabídce vnitřních dveří a příslušenství a dává možnost kontaktovat nejbližšího prodejce z distributorské sítě.

Nový web www.prodejdveri.cz byl zpracován v rámci komplexní změny koncepce prezentace firmy na internetu. Stávající – starý – web dverepraha.cz se rozdělil na dvě samostatné části. První část web www.prodejdveri.cz představuje on-line katalog interiérových dveří značky Dveře Praha ® a příslušenství a umožňuje najít a kontaktovat vhodného prodejce. Druhá část je firemní web, který běží na staré adrese www.dverepraha.cz, a který představuje činnost společnosti Dveře Praha s.r.o.
Grafický návrh
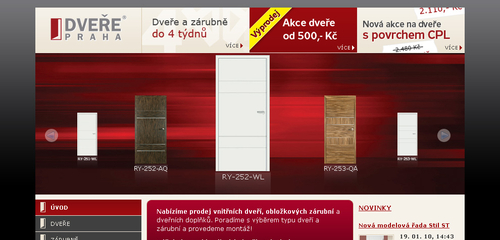
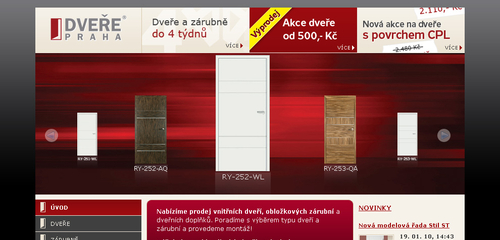
Grafický návrh vychází z původní grafiky webu www.dverepraha.cz. Odlehčili jsme design jednotlivých stránek produktů a sjednotili jejich prezentaci. Uživateli se tak bude příjemněji procházet web a vybírání dveří bude jednodušší, protože ho nebudou rušit složité grafické prvky. Design webu je v souladu s CI společnosti, kterou jsme vytvářeli.
Systém pro správu obsahu WebRedie
Webová prezentace je poháněna naším CMS WebRedie. Web využívá základní moduly
- struktura a stránky,
- články,
- vyhledávání,
- správa obrázků,
- Google mapy,
- formuláře.
Copywriting
Obsah webu jsme přejímali ze starého webu dverepraha.cz. Texty bylo nutné zkorigovat a upravit tak, aby byly lépe čitelné pro návštěvníky a pro vyhledávače.
Speciality webu
- Flashové vybírátko dveří
- pomocí vybírátka dveří si může návštěvník webu „listovat“ v nabídce všech typů dveří. Kliknutím se dostane do detailu, kde si může přečíst více informací nebo, má-li zájem, kontaktovat prodejce.
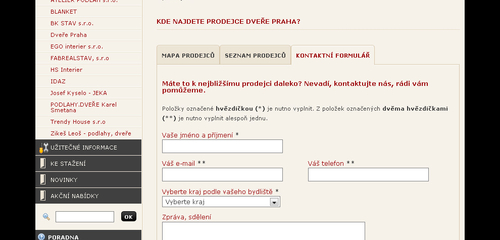
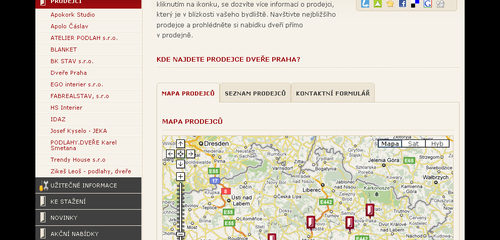
- Kontaktování prodejce
- má-li návštěvník vybrané dveře, může pomocí jednoduché mapy vybrat vhodného prodejce a kontaktovat ho například přes kontaktní formulář.
- Poradna
- stránky poradny jsou vytvořeny proto, aby se každý návštěvník dověděl o tom, jakým způsobem vybrat dveře a na co dát při výběru pozor.
- jQuery funkce
- využili jsme javascriptové knihovny jQuery k obohacení ovládání webu. Využili jsme zvětšování obrázků, rozdělení obsahu do tabů či vysvětlujících tooltipů nad tlačítky.
Kontaktujte nás
Máte-li zájem o webovou prezentaci od nás, kontaktujte nás prosím zde:
E-mail: info@tovarna.cz
Telefon: +420 604 209 876
(Daniel Handl)
Další práce pro klienta
- Redesign inzerátu pro Dveře Praha s.r.o.
- Redesign webu Dverepraha.cz
- PF 2010 pro Dveře Praha s.r.o.
- Ceníky produktů Dveře Praha s.r.o.
- Produktový katalog 2009 firmy Dveře Praha s.r.o
- Letní akce 2009 pro Dveře Praha s.r.o.
- Corporate Identity pro Dveře Praha, s.r.o.