Než nový web Městské knihovny v Praze dosáhl své finální podoby, procházel tak bouřlivými změnami, že do konce nebylo jasné, které z navržených prvků se nakonec použijí a které ne. S ostrou verzí webu přišla nutnost zrychlit načítání webu z pohledu objemu dat na první načtení. Které techniky jsme k tomuto zrychlení použili, se dočtete níže.

Lazy loading
Lazy loading jsou různé způsoby, jak načítat části obsahu stránky až ve chvíli, kdy se uživateli dostane do viditelné oblasti – tzv. viewportu prohlížeče. Také můžeme kontrolovat, jestli se tato část viewportu už blíží a začít obsah načítat zatímco se uživatel přibližuje.
Pokud se optimálně určí, která část webu se načte až ji má uživatel v zobrazitelné oblasti, načte se tato část docela rychle, protože je to opravdu jen zlomek celkového obsahu. V mezičase nahrávání je vhodné zobrazit na místě takového obsahu animaci načítání, nebo text informující o načítání dodatečného obsahu.
Lazy loading na mlp.cz
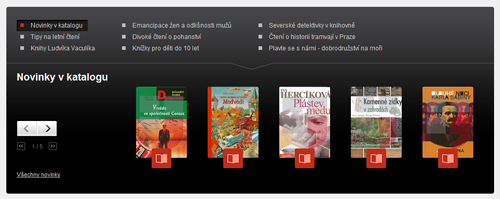
Lazy loading bylo nutné použít na hlavní stránce knihovny, kde byla spousta obsahu (text i obrázky) koncentrována na jednom místě. Některá data se zobrazovala až po kliknutí na ovládací prvky (šipky k posouvání, skryté tooltipy). Konkrétně jsme řešili tento černý box:

Zkuste si funkci boxu naživo na www.mlp.cz
Líný Black box na homepage
Tento černý prvek z obrázku jsme si interně pojmenovali Black box. Chová se následovně. Z domény search.mlp.cz, kde je umístěný katalog knih a s tím spojený obsah, se do webu mlp.cz načítají jednotlivé „dávky“ knih.
Dávka je to, co je v Black boxu pojmenováno jako Novinky v katalogu, nebo Tipy na letní čtení. Takových dávek je třeba devět a každá obsahuje několik stránek s obálkami knih po pěti na každé stránce. V extrémním případě to může být třeba 203 obálek dětských knih, které v součtu dají přes 4MB dat.
Než jsme data v Black boxu začali načítat až po kliknutí si na dávku, načítala se data všech dávek hned při načítání stránky. Samozřejmě v něm před tím nebylo 5MB dat, ale když bylo dávek devět, tak to zdržovalo načtení webu.
Nyní se tedy jednotlivé dávky načítají po kliknutí na jméno dávky v hlavičce Black boxu. Teprve potom se spustí v javascriptu událost, která do stránky přes jQuery .getScript načte script s obsahem dávky. Načítáme všechny stránky dávky najednou, protože většina dávek má rozumný počet stránek a je to takto skvěle použitelné – dá se ihned klikat na další stránky.
Zároveň první dávku načítáme až ve chvíli, kdy se uživateli ve viewportu zobrazí spodní část Black boxu – tedy až ho vidí celý. Toto načtení ovládá volně dostupná jQuery knihovna jQuery Appear (1.5 KB).
Facebook Likebox
Stejný způsob načtení jsme použili i pro plugin Likebox od Facebooku, který je na celém webu zobrazen až v patičce a často ho není vůbec potřeba načítat. Jeho načtení řeší také plugin jQuery Appear.
Ajaxový katalog knihovny
Katalog knih a ostatních titulů běžící na adrese search.mlp.cz je o hodně složitější aplikace než statický web. Na jeho rychlost se myslelo od začátku a jeho části jsou načítané AJAXem. Katalog běží na systému FAST Microsoft a za realizací stojí společnost INCAD spol. s r.o. s naší spoluprací kdy dodáváme šablony. V katalogu jsme ajax řešili jen na prvku hodnocení titulů a jeho optimalizace stále probíhá.
CSS Sprites
Podstatného zrychlení načítání webu jsme dosáhli sloučením obrázků použitých pro pozadí do CSS Sprites. O přípravě CSS Sprites si přečtěte v tomto článku.








