Podle jedné knihy z Městské knihovny je osoba se zaujetím pro knihy označována jako bibliofil, člověk s chorobnou touhou psát text je grafoman a člověk s nutkáním vydat vlastní knihu typoman. Co jsme ale my – tým továrníků, kteří usilovně osm měsíců pracovali na novém webu Městské knihovny v Praze? Posuďte sami… přečtěte si o přednostech nového webu a o technologiích, které jsme použili při jeho vývoji.

60 tisíc řádků kódu
Už před koncem loňského roku jsme avizovali, že u nás finalizují celoroční práce na novém webu Městské knihovny v Praze. Kdybyste se v Továrně zeptali programátorů, kodérů nebo vedoucích projektů, co si pamatují z pracovního roku 2010, pravděpodobně by nejčastěji padala slova jako „knihovna“ a „web knihovny“ ve spojení s různými lichotivými i jinými přídavnými jmény :) Ano, někdy to nebylo vůbec snadné.
Na počátku byly cíle
Než se začaly dělat jakékoli práce, vznikl dokument definující cíle, které má web pro jednotlivé skupiny čtenářů plnit.
Web pro registrované čtenáře
Základní skupinou jsou stávající zákazníci – čtenáři. Bylo důležité jim umožnit přístup k osobnímu účtu a poskytovat:
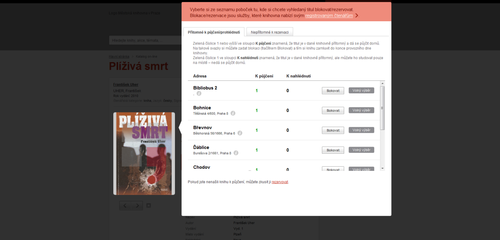
- možnost rezervace/blokace publikací
- přehled a historii výpůjček („čtenářský deník“) a případně pokut
- možnost hodnotit dokumenty komentáři a hvězdičkami
- informovat o platnosti průkazu a jeho vypršení
Tyto cíle byly splněny funkcemi Mého konta, které je úzce provázané s On-line katalogem, vyhledáváním a výpůjčním procesem. To vše jsou místa, na kterých mají uživatelé možnost interagovat s existujícími systémy knihovny.
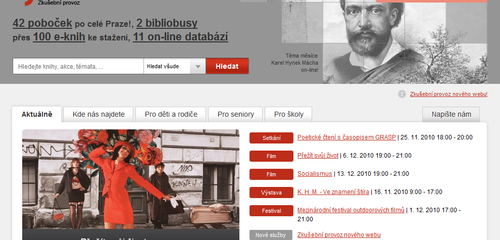
Web pro veřejnost
Druhou cílovou skupinou je široká veřejnost – uživatelé hledající informace bez nutnosti se přihlašovat. Základním cílem je konvertovat takové návštěvníky na zákazníky, tedy poskytnout jim co nejlepší představu o tom, co mohou získat, když se stanou registrovanými čtenáři. Toho se web snaží docílit takto:
- seznámením se službami
- on-line registrací do systému
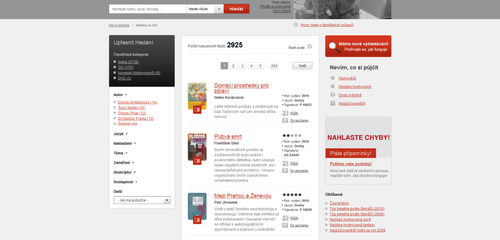
- zprostředkováním přístupu k On-line katalogu
- zveřejněním seznamu poboček Knihovny s informacemi o nich
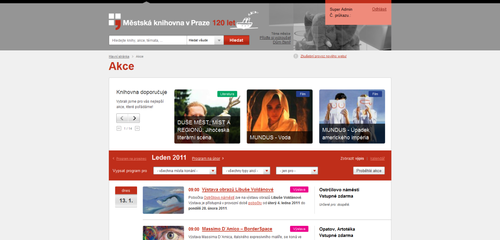
- informováním o vzdělávacích a kulturních akcích
Modul Akcí je nyní jedním z nejkomplexnějších modulů WebRedie. Nabízí nyní škálu užitečných funkcionalit, jaké si jen pro konání kulturních akcí lze představit (viz popis modulu níže).
Přístupnost
Od začátku vývoje byl kladen důraz na to, aby byl web funkční na nejpoužívanějších platformách pro nejširší škálu uživatelů s jejich technickým vybavením. Často docházelo ke složitým kompromisům při nutnosti dodržení moderně vypadajícího grafického návrhu a jeho implementace na pomalejších a starších prohlížečích a zařízeních.
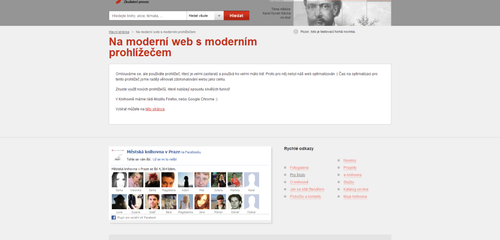
IE 6? Už ne, prosím
Stařečkovi Internetu Exploreru 6 prostě nedomluvíte. Web je v něm v tuto chvíli sice funkční, ale s ohledem na budoucí rozšiřování, při kterém bude neekonomické ladit pro IE 6, se uživatelům s tímto prohlížečem přístup na web omezil. Web Knihovny je již druhý, přes který jsme uživatelům s IE 6 vzkázali jasné ne. Toto nastavení se týká i některých jiných hodně starých prohlížečů. Příklad s IE pouze ilustruje náš přístup a důvody.
WebRedie a moduly
Základem webu je redakční systém WebRedie, ve kterém bylo využito množství zajímavých modulů.
Obrázková galerie má nyní široké možnosti nastavení v administraci. Ve frontendu jde do obsahu vložit více jak třemi způsoby.

Standardně používané Texy! jsme obohatili nástavbou Texyla, která mimochodem umožňuje perfektní funkci ukládání formuláře pomocí klávesové zkratky Ctrl+S.
Do modulu Newsletter jsme vytvořili graficky složitou HTML šablonu použitelnou ve všech mailových klientech zobrazujících HTML. Newslettery zasílané desetitisícům čtenářů budou vypadat úžasně!
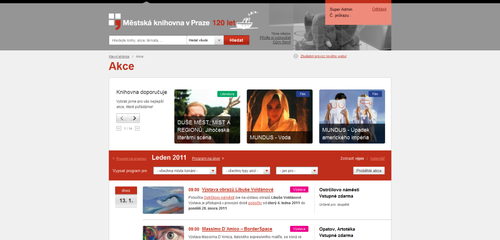
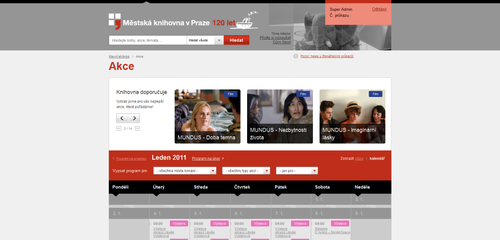
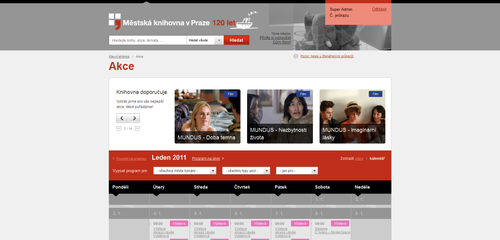
Modul Akce
Příkladem zajímavého modulu je modul Akce, který dovoluje zadávat konání nejrůznějších akcí s mnoha parametry. V nastavení lze definovat Cílové skupiny (např. rodiče s dětmi) a typy akcí (např. Výstava).
U akce lze nastavit velké množství parametrů, mezi které patří například konání. Konání může být libovolně mnoho a lze je opakovat, duplikovat, omezovat jejich platnost, nastavovat zobrazování na homepage, v bannerech apod.
Z webu lze akce filtrovat dle parametrů, procházet podle měsíců nebo přepínat mezi kalendářovým zobrazením a výpisem.
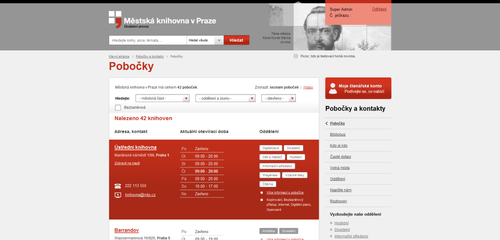
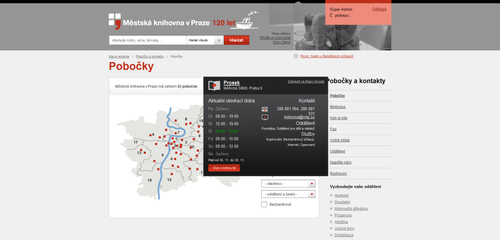
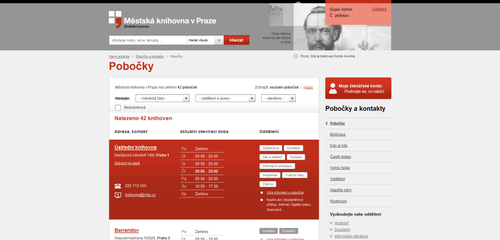
Modul Pobočky
Zvláštním modulem jsou Pobočky. Jak říká sám název, jedná se o databázi poboček knihovny. V nastavení se specifikuje seznam dostupných služeb na pobočkách, dostupných databází a oddělení a úseky poboček.
Pro pobočku můžeme nadefinovat mnoho parametrů a vlastností. Na webu pak lze filtrovat podle městské části, oddělení, otevírací doby nebo bezbariérového přístupu. Současně lze volit mezi zobrazením na mapě a výpisem.
Použité technologie
Řešení kompatibility jQuery pluginů a jejich výkonu
Web se neobešel bez početného zástupu javascriptových doplňků, které bylo nutno nasadit na velkém množství grafických prvků. Starší platformy totiž neumožňují takové bezjavascriptové použití, jaké si lze dnes dovolit se samotným CSS a HTML v nejnovějších verzích.
Web uvádí v život javascriptová knihovna jQuery zaručující kompatibilitu kódu mezi prohlížeči a přes deset pluginů, které jsme často museli sami opravovat. Použití veřejně dostupných pluginů pro jQuery urychlilo vývoj a početné internetové diskuse usnadnily ladění. Několikrát jsme museli řešit vzájemnou nekompatibilitu jednotlivých pluginů a nyní můžeme s klidnou duší říct, že jsou všechny použity dle našeho nejlepšího přesvědčení a jejich kompatibilita je dlouhodobě otestována.
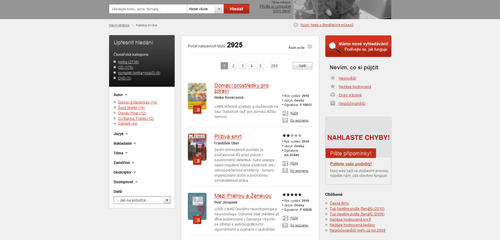
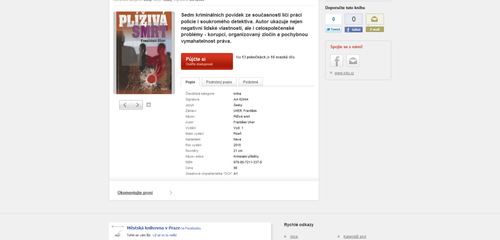
On-line katalog
Technicky nejzajímavějším řešením je asi způsob fungování katalogu. Jelikož převod grafiky do HTML a tvorbu šablon jsme tvořili v Továrně, ale technické řešení On-line katalogu a záležitostí spojených s vyhledáváním je v režii společnosti INCAD s.r.o. a jejího licencovaného systému FAST, museli jsme zajistit propojení obou služeb – webu a vyhledávání. Problém se dále komplikuje tím, že oba systémy běží odděleně a data si musejí předávat přes Internet. Problém byl rozdělen na dva menší:
Načítání obsahu JavaScriptem z jiné domény
Protože systém FAST běžící na cizí doméně disponuje vlastními ovládacími prvky zpřístupňujícími funkcionalitu prohledávání, bylo je třeba externě vložit do naší prezentace. HTML kód vygenerovaný FASTem by se za normálních okolností načítal AJAXem. Z důvodu bezpečnostní politiky JavaScriptu však není možné používat AJAX napříč doménami. Museli jsme tedy problém obejít pomocí techniky zvané JSONP – vložení skriptu z externího zdroje, který sám obsahuje callback funkci, která dodá žádoucí data.
Vzdálené naplnění šablon, parsování a indexování na cizím webu
Opačný problém byl zprovoznění katalogu na webu FASTu, ale s námi dodanými komponentami. To bylo potřeba z toho důvodu, aby mohl FAST indexovat obsah z našeho webu. Zde bylo naopak zapotřebí vložit data do cizích šablon, konkrétně XSLT šablon připravených podle našich vizuálních stylů. Šablony naplníme daty na naší straně a předáme serveru INCADu, který teprve provede XSL transformaci a prezentaci. (Pozn.: Detailní popis naleznete v chystaném článku.)
Ještě není konec
Bude ještě chvíli trvat, než se na webu zprovozní všechny původně plánované komponenty a dojde k plnému spuštění nového webu a odstavení původního. Před námi je celý další rok a práce na webu knihovny zdaleka nekončí. Nový web zatím běží ve veřejném testovacím provozu (kde je zaručena funkčnost všeho, co na něm běží) na adrese http://www.mlp.cz. Souběžně funguje starý web na známé adrese http://www.mlp.cz.
A jen tak mimochodem: bylo spočítáno, že na výrobu webu bylo popsáno 20 000 řádků kódu HTML šablon, 12 000 řádků CSS a JavaScriptu a 5 000 řádků v PHP. Se standardními součástmi WebRedie je to přes 60 000 řádků kódu. To už by se dalo publikovat v knižním vydání, co říkáte? :)
Kam dál
V souvislosti s webem Městské knihovny v Praze vydáme ještě několik článků zabývajících se technickými detaily některých zajímavých řešení.
Kontaktujte nás
Máte-li zájem o webovou prezentaci od nás, kontaktujte nás prosím zde:
E-mail: info@tovarna.cz
Telefon: +420 604 209 876
(Daniel Handl)